Содержание
обзор сервиса и инструкция как пользоваться
После ухода Вооking.соm пользователи ищут альтернативные способы бронирования мест размещения — отелей, хостелов или апартаментов. Один из них — Яндекс Путешествия.
Яндекс.Путешествия — это сервис для отельеров и путешественников. Через него можно бронировать и покупать авиа, ж/д и автобусные билеты, искать, сравнивать цены и бронировать гостиницы в России и зарубежом.
Яндекс.Путешествия — один из крупнейших сервисов онлайн-бронирования, с которым сотрудничают ведущие отечественные операторы. В сервисе зарегистрировано более 3 000 000 объектов.
Рассмотрим, как работает сервис для путешественника и как там зарегистрироваться отелю.
Нет времени читать статью? Найдите ее в нашем телеграм-канале и сохраните себе в «Избранном» на будущее.
Содержание статьи
Что такое Яндекс.Путешествия?
Как работает сервис?
Преимущества сервиса
Как подключиться и добавить отель?
TravelLine
Bnovo
Другой партнер
Выводы
Что такое Яндекс.
 Путешествия?
Путешествия?
Путешествия — это туристический агрегатор, интегрированный с другими сервисами Яндекса — поисковой выдачей, мобильными и десктоп-картами и Яндекс.Навигатором.
Он делится на два подраздела — «журнал путешествий» и «расписание транспорта»:
-
Журнал путешествий — сервис для приобретения билетов онлайн и резервирования номеров в гостиницах по всей России и миру. -
Расписание транспорта — это онлайн-сервис для просмотра актуального расписания и покупки проездных билетов на пригородный, междугородный и международный транспорт.
По запросу сервис подбирает и упорядочивает релевантные предложения на сайтах гостиниц, ОТА и туристических агентств.
Яндекс.Путешествия — это метапоисковик, который бизнес может использовать для продвижения своих услуг за отдельную комиссию.
Для пользователей Путешествия — это удобный и быстрый способ поиска подходящего варианта для проживания. В ответ на запрос сервис выводит информацию по местам размещения и способам передвижения, самостоятельный сбор которых может занимать несколько часов.
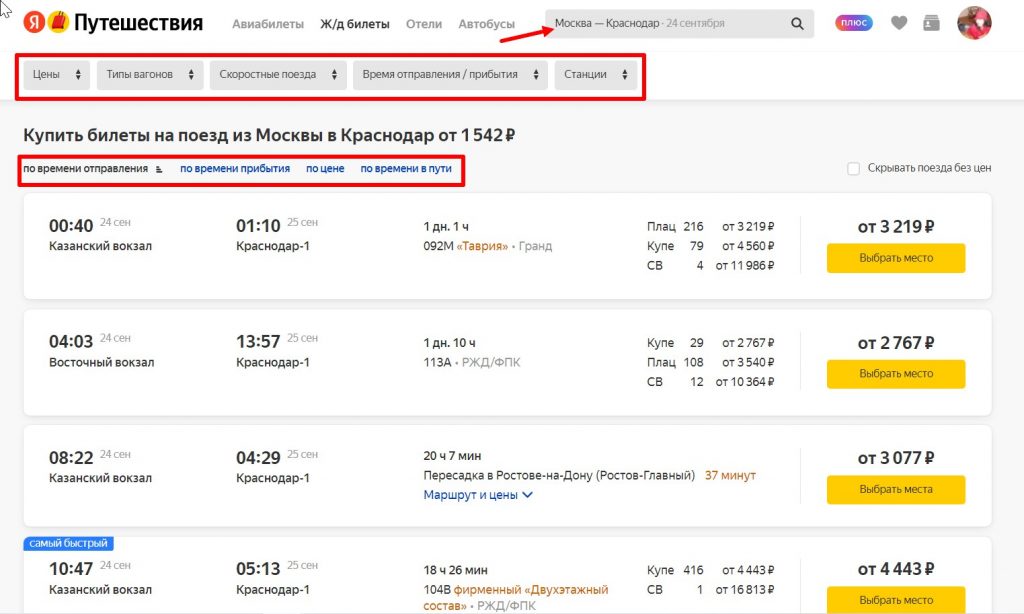
Метапоисковик выводит предложения разных гостиниц с условиями размещения, расположением на карте и отзывами
Предложения отельеров, размещенные в Яндекс.Путешествиях, также отображаются в поисковике.
Например, по запросу «отель анапа» отображаются карточки отелей. Пользователь нажимает на нужный отель и попадает в карточку, где отображаются условия, цены, отзывы и расположение.
Изображение: yandex.ru
Читайте также: Гайд по Яндекс.Документам: функции, возможности, преимущества и недостатки
Как работает сервис?
Яндекс.Путешествия собирает данные о пользователях и их поисковых запросах, анализирует их действия в сети и на основе полученной информации формирует выдачу.
Затем эту информацию сервис передает партнерам. У них есть доступ к
64 000 000 поисковым запросам в месяц, связанным с арендой гостиниц и отелей.
Изображение: yandex.ru
Благодаря интеграции с другими сервисами Яндекс. Путешествия помогает отельерам найти клиентов, а путешественникам — выбрать места для размещения.
Путешествия помогает отельерам найти клиентов, а путешественникам — выбрать места для размещения.
Преимущества сервиса
1. Основное достоинство Яндекс.Путешествий для бизнеса — бесплатный трафик.
Информация об отеле, зарегистрированном в сервисе, появляется в Яндекс.Картах и поисковой системе. Участники могут передавать в Путешествия стоимость бронирования напрямую с сайта, предлагая гостям выгодные условия.
2. Метапоисковик также помогает отельерам искать клиентов.
По исследованию PACE Dimensions, 45% уникальных пользователей бронируют поездки через специальные сервисы. Яндекс сам передает контакты гостя отельеру — гостю не нужно дополнительно звонить и подтверждать бронь.
3. Яндекс.Путешествия усиливают представленность бизнеса в сети. Предложения появляются в выдаче вместе с сайтами отелей и ОТА.
4. Участники партнерской программы платят комиссию только за оплаченные бронирования.
Если бронь отменена, оплаченная сумма возвращается на счет отельера. Размер комиссии с учетом налогов и удержанных штрафов — 10%.
Размер комиссии с учетом налогов и удержанных штрафов — 10%.
5. Метапоисковик выступает гарантом между гостем и отелем.
Пользователи могут забронировать место размещения через сервис только со 100% предоплатой. Отельер получает деньги от путешественника через 3–5 дней после регистрации брони.
6. Интегрировать Яндекс.Путешествия просто — достаточно зарегистрироваться в TravelLine или Bnovo — модули для бронирования, встраиваемые в сайт.
Читайте также: Как работать в Яндекс Wordstat, чтобы росли продажи
Как подключиться и добавить отель?
Чтобы предлагать услуги через Яндекс Путешествия, нужно добавить на сайт модуль онлайн-бронирования и связать его с системой агрегатора. Легче настроить связь через партнерскую компанию, у Яндекса их две — TravelLine и Bnovo.
При работе через эти сервисы данные передаются быстро, а количество ошибок минимально.
TravelLine, Bnovo — это гаранты, подтверждающие существование объекта. При их использовании пользователи смогут бронировать номера, не покидая сервис, а отельеры размещать предложения с пометкой «Напрямую от отеля».
При их использовании пользователи смогут бронировать номера, не покидая сервис, а отельеры размещать предложения с пометкой «Напрямую от отеля».
Альтернативой будет подключиться через другого партнера. Мы рассмотрим все три варианта — TravelLine, Bnovo и другие партнеры — ниже.
TravelLine
Если подключить сервис через TravelLine, бизнес сможет изменять условия размещения и номерной фонд из личного приложения модуля. Изменения будут автоматически отражаться в карточке Путешествиях.
В Travelline можно отслеживать брони, если выбрать соответствующий источник
Зарегистрироваться в TravelLine могут только те отельеры, которые:
-
Зарегистрированы в Яндекс Справочнике. У них должна быть подтвержденная карточка в сервисе. -
Оказывают услуги в России. -
Предлагают места размещения в отеле, хостеле, загородном объекте или санатории.
При использовании TravelLine отельер платит 14% с каждой успешной брони. В эту сумму входят налоги, компенсация за штрафы за отмену брони и комиссия Яндекса.
В эту сумму входят налоги, компенсация за штрафы за отмену брони и комиссия Яндекса.
Если пользователь отменяет бронь, Яндекс сделает возврат автоматически — полный или частичный в зависимости от условий бронирования. Комиссию, уплаченную отельером, TravelLine тоже компенсирует — за счет следующих перечислений оплаты по новым броням.
Как добавить объект?
Чтобы добавить объект, нужно перейти в личный кабинет и выбрать раздел «Метапоисковики» → «Подключить».
Изображение: Travelline
Затем нужно заполнить регистрационную форму и согласиться с условиями оферты. Когда предложение появится в агрегаторе, сервис пришлет уведомление по имейлу.
Прежде чем отправлять заявку на рассмотрение, внимательно проверьте указанную информацию. Если в данных будет ошибка, регистрацию придется проходить заново.
Рекомендуется проверять:
-
Контакты. Их можно изменить в общих настройках. -
Тарифы. TravelLine передаст те данные, которые будут указаны в модуле онлайн-бронирования.
TravelLine передаст те данные, которые будут указаны в модуле онлайн-бронирования.
У некоторых пользователей раздел «Тарифы» может быть заблокирован. Это происходит из-за того, что не настроены активные тарифы с источником «Официальный сайт».
-
Услуги и номера.
Добавить информацию об отеле, номерах и условиях размещения можно в отдельных разделах — «Управление номерами», «Настройка гостиницы» и «Управление отелем».
Читайте также: Яндекс.Директ: что это такое, зачем он нужен и как им пользоваться
Bnovo
Bnovo — еще один партнерский сервис. Через него можно размещать предложения по отелям, хостелам и загородным объектам.
Чтобы подключить Яндекс.Путешествия, нужно открыть меню, выбрать раздел «Управление продажами», подраздел «Онлайн-продажи», вкладку «Онлайн-агентства».
Изображение: Bnovo
Теперь нужно добавить канал и выбрать источник:
Изображение: Bnovo
Затем ввести реквизиты организации, банковские реквизиты, контакты и согласовать оферту.
Теперь нужно настроить отображение информации внутри метапоисковика.
Чтобы добавить номера, нужно перейти в личный кабинет, нажать шестеренку в правом верхнем углу и выбрать «Категория номеров». Напротив существующего типа номера ставится кнопка со значком треугольника Play:
Изображение: Bnovo
Чтобы настроить отображение тарифов в Яндекс Путешествиях, нужно выбрать вкладку «Тарифы» и нажать ту же кнопку напротив нужного тарифа.
Изображение: Bnovo
В разделе «Изменить цены и ограничения» можно настроить условия отмены бронирования и возврата средств. Вся эта информация отобразится в карточке Яндекса.
Читайте также: Яндекс.Дзен: настройка новостной ленты, создание канала и варианты его монетизации
Другой партнер
Отельеры, которые не могут поставить TravelLine или Bnovo на сайт, могут оформить заявку на подключение через любого другого партнера по персональному запросу. Заявка отправляется через Яндекс Справку.
Яндекс.Путешествия предупреждает, что сможет подключить таких клиентов только после того, как начнет сотрудничать с этим модулем. Если ждать не хочется, можно поменять сервис.
Читайте также: Как узнать посещаемость сайта конкурента — 7 сервисов
Выводы
Яндекс Путешествия — это удобный сервис для онлайн-бронирования, который легко интегрировать на сайт. Он помогает пользователям выбрать и забронировать номер в гостинице, а отельерам — увеличить количество клиентов без дополнительных трат.
Чтобы повысить эффективность размещения на Путешествиях, предварительно изучите правила размещения и условия оферты, а после регистрации подробно заполните информацию в личном кабинете — эти данные увидят гости в карточке гостиницы в Яндекс.Путешествиях и в поисковой системе. Чем точнее представленная информация, тем выше шанс получить высокий рейтинг.
Высоких вам конверсий!
14-06-2022
Яндекс выпускает DivKit, открытую платформу для серверного пользовательского интерфейса | от Тайринн | Яндекс
Привет! Яндекс только что выложил DivKit в открытый доступ. Это фреймворк для серверного рендеринга пользовательского интерфейса; вы можете использовать этот подход, чтобы ускорить разработку приложения. Это позволяет развертывать серверные обновления для разных версий приложения. Кроме того, его можно использовать для быстрого прототипирования пользовательского интерфейса, позволяя вам написать макет один раз, а затем отправить его на платформы iOS, Android и веб-платформы.
Это фреймворк для серверного рендеринга пользовательского интерфейса; вы можете использовать этот подход, чтобы ускорить разработку приложения. Это позволяет развертывать серверные обновления для разных версий приложения. Кроме того, его можно использовать для быстрого прототипирования пользовательского интерфейса, позволяя вам написать макет один раз, а затем отправить его на платформы iOS, Android и веб-платформы.
Платформа включает в себя несколько инструментов: клиентскую часть для рендеринга пользовательского интерфейса и DSL для создания описания пользовательского интерфейса в Kotlin, TypeScript и Python. Исходный код доступен на GitHub под лицензией Apache 2.0.
На данный момент мы используем DivKit в приложении Яндекс, голосовом помощнике Алиса, Edadeal (сервис, который отслеживает скидки в продуктовых сетях), платформе электронной коммерции Маркет, приложении Smart TV и некоторых других. В этом посте я начну с воспоминаний об истории фреймворка. После этого мы напишем скромный просмотрщик лент блогов на Medium, а в завершение я продемонстрирую несколько интересных примеров интеграции.
Долгое время мы в команде приложения Яндекса задавались вопросом, как быстрее донести изменения до наших пользователей. Главная страница приложения Яндекс состоит из карточек, каждая из них может быть использована для решения задачи пользователя. Например, карта может показывать прогноз погоды, пробки на маршруте или перекрытие дорог в городе. Но как мы можем предупредить человека, если станция метро закрылась, начался внезапный град или произошло что-то еще, что требует немедленного изменения как данных, так и пользовательского интерфейса?
Наше первое решение состояло в том, чтобы добавить в фид карточку на основе WebView, предназначенную для отображения пользовательских сообщений. Но, пол года парясь со странными вылетами WebView, мы решили поискать другое решение.
Во-первых, мы посмотрели на ленту карточек и увидели множество повторяющихся шаблонов: каждая карточка имеет заголовок с тремя точками и нижний колонтитул в стиле униформы. Самое основное тело карты содержит текст или текст и изображение.
Это привело к первой версии Divs, состоящей из высокоуровневых семантических блоков. Сервер будет отправлять минимальную информацию:
{
«type»: «title»,
«title»: «Hello World!»,
«title_style»: «title_s»
} Мы научили клиентскую сторону, какие параметры необходимо устанавливать для стиль title_s, такой как размер, вес шрифта, межстрочный интервал и межбуквенный интервал.
Около года все шло хорошо. Запуск новой карты и игра с ее внешним видом и содержимым заняли бы всего неделю. Это позволило нам создать множество карточек и легко интегрировать новые сервисы в основную ленту приложения. Достичь идеального пикселя от макета до производства не составило большого труда: если все элементы макета были переданы правильно, в производстве они выглядели одинаково.
Но философия дизайна постоянно меняется, как и в разработке. Во-первых, стало очевидно, что предустановленных стилей текста недостаточно. Позже в горизонтальных промежутках также появились трещины. Мы могли постепенно менять текущий стиль блока, но решили работать с совершенно другим подходом и начали с нуля.
Мы могли постепенно менять текущий стиль блока, но решили работать с совершенно другим подходом и начали с нуля.
Мы решили отказаться от предустановки чего-либо на стороне клиента и вместо этого начали отправлять все с сервера. Вместе с этим мы предусмотрели возможность максимально гибко настраивать карты, не сильно теряя в производительности.
Нашими базовыми элементами стали текст, изображение, линейный контейнер для размещения элементов и сетка.
В качестве примера, вот список параметров, которые в настоящее время могут быть настроены для текстового элемента:
font_size
font_family
line_height: межстрочный интервал (межстрочный интервал) текстового диапазона. Счет начинается с базовой линии шрифта.
max_lines: максимальное количество строк, которые не будут усечены при выходе за пределы.
min_hidden_lines: Минимальное количество усеченных строк при выходе за пределы.
auto_ellipsize: Автоматическое усечение текста в соответствии с размером контейнера.
letter_spacing
font_weight
text_alignment_horizontal
text_alignment_vertical
text_color
focus_text_color: Цвет текста при фокусировке на элементе.
text_gradient: Цвет градиента текста.
текст: сам текст.
underline: подчеркивание текста.
страйк: зачеркнутый текст. Диапазоны
: Диапазон символов, в пределах которого могут быть установлены дополнительные параметры стиля. Определяется обязательными поляминачалоиконец.
изображений: изображения, встроенные в текст.
многоточие: маркер обрезки текста; отображается, когда размер текста превышает ограничение на количество строк
. Доступно для выбора: Выбор и копирование текста.
Переход на новую технологию был постепенным. Мы приняли решение запускать только новые карты на Div2, в то время как неизмененные карты будут по-прежнему приниматься и поддерживаться на стороне клиента. Но когда возникла потребность в редизайне, мы сделали большую чистку на бэкенде и перевели все карты на новую технологию, покончив со старой навсегда.
За это время мы почти не ретушировали DivKit, так как были довольны его возможностями. Технология вступила в свой «золотой век»: все карты можно было поставить на версии приложения до года, и они работали и функционировали одинаково на каждой версии.
Еще через год нам стало тесно с текущими функциями, так как мы хотели менять все с сервера, а не только карточки в ленте.
Итак, медленно, но верно, основной заголовок (который мы внутри называем «Bender») также переместился в Divs. Профиль пользователя, нижний лист и другие блоки также включают элементы Div.
Эти чистые планшеты остро нуждались в свежих функциях. Таким образом, разработка снова ускорилась, и мы продолжаем совершенствовать технологию по сей день.
Edadeal
Каждый сценарий продукта в мобильном приложении Edadeal представляет собой отдельное мини-веб-приложение. Такой подход имеет свои преимущества, но те экраны, где важно поддерживать нативную скорость и плавность загрузки, например главный экран, реализованы без использования веб-технологий. В результате главный экран не мог развиваться так же быстро, как остальные разделы приложения.
В результате главный экран не мог развиваться так же быстро, как остальные разделы приложения.
Чтобы увеличить количество времени, которое пользователи проводят в приложении, и привлечь больше людей к иерархическому пользовательскому интерфейсу службы, разработчики создали новую домашнюю страницу в виде динамической персонализированной ленты. Это открыло свободу экспериментов, независимый цикл выпуска и унифицированные инструменты отладки на обеих мобильных платформах.
Это история создания Mosaic, автономного сервиса для создания экранного пользовательского интерфейса. Он основан на DivKit — инструменте для пользовательского интерфейса, управляемого серверной частью. В дополнение к Mosaic мы создали редактор WYSIWYG для удобства дизайнеров макетов и администраторов домашней страницы. Mosaic разрабатывается уже почти два года и продолжает пополняться новыми функциями.
Яндекс Маркет
Команда Маркета рассмотрела несколько вариантов:
- Создание специального движка для кроссплатформенной разработки.
 Дорого и непрактично.
Дорого и непрактично. - Flutter/React Native. Дорого в обучении и интеграции в текущий проект, непродуктивно, а гибкость конфигурации ограничена.
- КММ. Это не решает проблему компоновки и не позволяет динамически изменять бизнес-логику.
DivKit был наиболее подходящей технологией, которая отвечала всем требованиям. В качестве доказательства концепции мы набросали самую сложную карточку для отображения заказов в онлайн-просмотрщике. Наша цель состояла в том, чтобы увидеть, сколько времени потребуется, чтобы сделать его с нуля, без посторонней помощи, за исключением документации. В результате человеку, никогда ранее не сталкивавшемуся с DivKit, удалось создать макет чуть более чем за час.
В плане интеграции все прошло гладко. Все, что потребовалось, это:
- Подключение библиотеки с предварительно предоставленным образцом приложения и документацией в качестве справочной информации.
- Написание шаблонов для существующих функций с последующим вызовом их непосредственно из DivKit.

- Отправка серверного макета на iOS и Android.
Яндекс ТВ
Это приложение — особый случай: прошивка Smart TV обновляется гораздо реже, чем обычные приложения, а цена ошибки слишком высока. Пользовательский интерфейс, управляемый сервером, позволяет нам тестировать гипотезы с желаемой периодичностью, внедрять новые функции сразу после их появления и лишь изредка выпускать новые прошивки. Один из модулей актуальной главной страницы Яндекс ТВ построен с использованием DivKit.
Мы напишем супер-простую программу просмотра лент блогов Medium для Android и iOS.
Во-первых, нам нужно создать конфигурацию DivKit для запуска библиотеки. Для Android это выглядит так:
Загрузчик изображений обязателен. Я буду использовать стандартный вариант, входящий в состав фреймворка, но вы можете использовать любую удобную для вас библиотеку: Glide, Picasso и другие.
.supportHyphenation(true) — включаю переносы по слогам. Это нужно сделать явно, потому что включение переносов по умолчанию может привести к падению производительности.
.typefaceProvider(YandexSansTypefaceProvider(this)) — подключаемый шрифт. Yandex Sans поставляется в отдельном пакете и не входит в основной модуль.
.visualErrorsEnabled(true) — включение сообщений об ошибках на мой взгляд. Это упрощает отладку: я увижу счетчик в верхнем левом углу, если в моем макете div есть какие-либо ошибки. Эти визуальные подсказки помогают сократить время разработки. Естественно, я буду отключать сообщения об ошибках в рабочей версии.
Вот версия для iOS:
DivKitComponents — фронт для работы с DivKit
updateCardAction — вызывается, когда DivKit хочет обновить вид еще немного об обработке ошибок в Divs. Если макет недействителен, неправильные блоки просто игнорируются и удаляются из рендеринга. Какие случаи считаются недействительными? Например, если нет "текст" 9Поле 0053 обязательно для текстового элемента div, элемент div не будет отображаться. Контейнер должен иметь хотя бы один дочерний элемент из "элементов" . Это и другие правила описаны в нашей схеме JSON.
Это и другие правила описаны в нашей схеме JSON.
Время парсить JSON. Давайте просто воспользуемся предустановленными данными: DivKit все равно, откуда берется макет.
Android:
iOS:
DivJson — структура, в которую десериализуется ответ нашего сервера.
DivData.resolve() — создает макет карты на основе данных из ответа.
«Что такое divJson.optJSONObject («шаблоны») ?» Вы можете спросить. Макет состоит из данных и шаблонов, необходимых для того, чтобы код был кратким и легким для понимания. Шаблон должен иметь тип div или наследовать его от другого шаблона с этим типом.
Если нам нужно вставить данные в определенные поля, мы должны пометить их знаком $ в имени поля. Пример: "$text": "card_title" , где "card_title" — имя поля шаблона.
Вот как будут выглядеть шаблоны карточек:
Вставка данных в шаблон:
Как видите, данные не занимают много места. Шаблоны выделяют повторяющиеся части и помогают сделать код макета коротким. Вот как выглядит полученная карта:
Шаблоны выделяют повторяющиеся части и помогают сделать код макета коротким. Вот как выглядит полученная карта:
Давайте добавим фабрику представлений. Android:
DivParsingEnvironment — библиотека разобранных шаблонов, которые будут использоваться при создании карточек. С помощью метода createView мы создаем представление из шаблонов и данных. В конструкторе фабрик мы упомянули DivContext , который аналогичен классу контекста Android и используется для тех же целей: в данном случае для разделения зависимостей между представлениями.
Здесь для создания контекста:
val divContext = Div2Context(baseContext = this, configuration = createDivConfiguration())
Нам нужно добавить данные в представление: setData(divData, DivDataTag(divData,logId) . DivData is объект передачи данных карты, состоящий из шаблонов и данных
iOS:
component.makeContext() — создание контекста. Для этого нам нужно передать идентификатор карты, уникальный в контексте, а также хранилище изображений, чтобы изображения не мерцали при повторном использовании.
Для этого нам нужно передать идентификатор карты, уникальный в контексте, а также хранилище изображений, чтобы изображения не мерцали при повторном использовании.
block.reuse() создаст новое представление или повторно использует существующее.
Вы можете просмотреть исходный код приложения на GitHub, хотя эта версия более доработана, чем та, которую мы изучали выше: она включает не одну карточку, а целую ленту на основе DivKit, а также пример интеграции с iOS.
В заключение позвольте мне показать еще один пример интерфейса на основе DivKit. С помощью переменных и функций можно построить, например, виджет палитры цветов:
Все больше и больше команд Яндекса используют DivKit в своих приложениях, и мы постоянно совершенствуем технологию под их требования.
Наши краткосрочные планы включают:
- Поддержка новых ограничений макета
- Поддержка использования DivKit в приложениях Flutter
- Дополнительные высокоуровневые компоненты, основанные на DivKit
DivKit — отличный выбор для начала использования серверного пользовательского интерфейса в вашем проекте, поскольку его можно легко интегрировать как простое представление в любую часть вашего приложения. На начальном этапе вам не нужна интеграция с сервером. Вы можете включить все JSON на стороне клиента, чтобы попробовать их в реальном приложении.
На начальном этапе вам не нужна интеграция с сервером. Вы можете включить все JSON на стороне клиента, чтобы попробовать их в реальном приложении.
Кроме того, мы сделали для вас песочницу, с которой вы можете поэкспериментировать. Вы можете попробовать разные образцы в веб-редакторе и посмотреть результаты в Интернете или в демонстрационном приложении для Android, оба из которых доступны в Google Play. Вскоре мы опубликуем демо-приложение для iOS. Пользовательский интерфейс в демо-версии можно обновлять в режиме реального времени: песочница подключается к демо-приложению через веб-сокеты. Вы можете использовать веб-сайт DivKit, чтобы найти много полезных примеров и документации, но не стесняйтесь спрашивать нас здесь, в комментариях или в чате сообщества Telegram.
У Яндекса, российской компании Marquee Tech, проблемы? Один бывший член совета директоров говорит «да».
Это российская компания Google, многомиллиардная отечественная технологическая компания, которая доминирует в электронной коммерции страны, предлагая все, от результатов поиска и доставки еды до каршеринга и онлайн-рынка.
Яндекс — флагман высокотехнологичной экономики России в 21 веке.
Теперь, когда Россия бомбардирует Украину, а Запад обрушивает на Россию разрушительные санкции, будущее компании находится под вопросом.
7 марта Яндекс объявил об уходе в отставку двух членов правления, процитировав их слова: «В эти трудные времена мы всем сердцем со всей командой». Через неделю заместитель исполнительного директора подал в отставку после того, как попал под санкции Евросоюза. Затем Яндекс объявил, что собирается продать два своих наиболее заметных контент-подразделения, чтобы сосредоточиться на других направлениях своей деятельности.
Западные санкции тем временем привели к тому, что акции компании были заморожены на фондовых биржах США. Это, в свою очередь, побудило акционеров добиваться погашения гарантий по облигациям, но компания заявляет, что у нее нет 1,25 миллиарда долларов для покрытия этой суммы.
Президент России Владимир Путин (справа) посещает штаб-квартиру Яндекса в Москве в сентябре 2017 года.
Сейчас непродаваемые акции упали почти на 80 процентов по сравнению с ноябрем, когда наращивание военной мощи России на границе с Украиной впервые привлекло внимание общественности, уничтожив более 20 миллиардов долларов рыночной капитализации.
«Будущее Яндекса зависит от будущего России, а не наоборот», — заявила Эстер Дайсон, известный американский консультант по технологиям и инвестор, которая была одним из двух членов совета директоров, ушедших в отставку в начале этого месяца. интервью Радио Свобода.
Тоня Самсонова, руководившая службой вопросов и ответов под названием «Яндекс.Q», подала в отставку в начале этого месяца в знак протеста, обвинив компанию в цензуре войны на Украине в поисковой системе и службе новостей, которые ежедневно собирают миллионы просмотров.
Поскольку правительство президента Владимира Путина стремится добиться лояльности и заставить замолчать оппозицию войне, Яндекс рискует стать «двигателем пропаганды» для «диктатуры», сказала она.
«В этом виноваты и вы, мои бывшие коллеги»
В течение многих лет Кремль преследовал независимые журналисты и медиа-компании, используя закон об «иностранных агентах», чтобы запятнать, а затем наказать ряд изданий, вещательных компаний и отдельных журналистов.
После вторжения 24 февраля в Украину власти предприняли дальнейшие шаги, введя уголовную ответственность за независимое освещение военных действий, наказывая тюремным заключением за распространение «заведомо ложной информации» об использовании вооруженных сил. Также незаконно дискредитировать военных.
Российские СМИ, в том числе некоторые из самых известных независимых изданий, подстроились. Некоторые известные организации были закрыты; журналисты начали бежать из страны.
Домашняя страница Яндекса является основным порталом русскоязычных новостей и, как и Google на Западе, основным источником трафика для других новостных агентств. Яндекс.Новости привлекают около 30 миллионов российских пользователей.
Однако заголовки стали направлять читателей к официальным, государственным или связанным с государством медиа-компаниям. Поиск в Яндекс Новостях по словам «война» или «вторжение» не дал результатов.
1 марта бывший глава Яндекс-Новостей Лев Гершензон опубликовал в Facebook письмо, в котором чуть ли не обвинил своих бывших сослуживцев в пособничестве российскому государству в сокрытии новостей о войне.
Водитель Яндекс.Такси за работой в Москве. (архивное фото)
«Тот факт, что значительная часть населения России может считать, что войны нет, является основой и движущей силой этой войны. Яндекс сегодня — ключевой элемент в сокрытии информации о войне. Каждый день и час таких «новостей» — это человеческие жизни. И вы, мои бывшие коллеги, также несете за это ответственность», — написал он.
На связь с Радио Свобода Гершензон, покинувший «Яндекс» в 2012 году, отказался от дальнейших комментариев, заявив лишь, что «если бы они послушались меня и сделали то, что я предложил, этого бы не произошло».
«Я сказал все, что хотел, обо всей этой ситуации. Думаю, этого достаточно», — сказал он в сообщении.
18 марта Яндекс объявил, что хочет продавать новости Яндекса, а также информационно-развлекательный канал Яндекс Дзен, и вместо этого сосредоточится на развитии других направлений бизнеса, таких как реклама, услуги такси, электронная коммерция, беспилотные автомобили и другие. предприятия.
Дайсон, которая была одним из членов правления Яндекса дольше всех, отказалась сообщить подробности о том, что привело к ее отставке, которая произошла после того, что еще один человек назвал спорным заседанием правления в феврале.
«В текущей политической обстановке в России для команды стало невозможным продолжать предоставлять свободную и открытую информационную платформу для российской общественности, не нарушая закон и не подвергая риску компанию и ее сотрудников», — говорится в сообщении компании. В заявлении от 7 марта об их отставке говорится.
Дайсон также отказался описать внутренние обсуждения, связанные с новостями и функциями поисковой системы.
«Теперь вы получаете все больше и больше результатов пропаганды, прежде чем вы получите результаты поиска», — сказала она. «Сначала реклама, потом пропаганда, потом новости. Вы больше не можете получить эту информацию [о войне] на Яндексе».
СМОТРИТЕ ТАКЖЕ:
Брифинг в прямом эфире: Россия вторгается в Украину
На вопрос, был ли издан приказ или указ со стороны компании или государственного органа, Дайсон отказался отвечать прямо.
«Это не значит, что солнце внезапно садится, а на следующее утро все меняется. Это происходит, как и все эти вещи, несколько постепенно», — сказала она. «Это было как бы перед вторжением в Украину, но после обсуждения вторжения… опять же, вещи не происходят в одночасье, вы как бы чувствуете, что они происходят».
Другой член правления, ушедший в отставку, Илья Стребулаев, профессор финансов Стэнфордского университета в Калифорнии, отказался от комментариев.
Яндекс не ответил на многочисленные электронные письма от RFE/RL с просьбой прокомментировать. Секретарь, ответивший на телефонный звонок в штаб-квартире компании в Москве, сказал, что немедленных комментариев не будет, и не было немедленных ответов на вопросы, отправленные по электронной почте.
Секретарь, ответивший на телефонный звонок в штаб-квартире компании в Москве, сказал, что немедленных комментариев не будет, и не было немедленных ответов на вопросы, отправленные по электронной почте.
«Мой отец был в отрицании после начала войны», — Самсонова, бывший московский репортер, чей сервис вопросов и ответов был куплен Яндексом в 2019 году и переименован в Яндекс.Q.
Предоставленная Радио Свобода фотография заявления об увольнении Тони Самсоновой, бывшей журналистки, уволившейся из российского технологического гиганта «Яндекс» 2 марта в знак протеста против нежелания компании предоставлять своим читателям точную информацию о войне России на Украине.
Она рассказала Радио Свобода, что через три дня после вторжения «я зашла на Яндекс.ру, чтобы посмотреть пять главных новостей. Ничего [о войне] не было. Я только что понял, что он, не говорящий по-английски, никак не может знать о новостях, о войне».
2 марта Самсонова, которая несколько месяцев вела переговоры о выходе из компании, подала в отставку «в связи с тем, что Яндекс не публикует на своей домашней странице Яндекс. ру информацию о том, что российские войска обстреливают украинские города и убивают невинные люди."
ру информацию о том, что российские войска обстреливают украинские города и убивают невинные люди."
«Я считаю сегодняшние действия компании преступлениями и [они] соучастниками вторжения и войны», — написала она.
«Яндекс был создан не для этого»
Еще до войны в Яндексе уже закручивались гайки, в котором в настоящее время работает около 18 000 человек, большинство из которых работает в штаб-квартире в Москве.
Три года назад Кремль попытался изменить свою структуру управления и, по сути, добиться права вето на свое правление. Компромиссный план привел к тому, что правительство получило два места в совете директоров и «золотую акцию», что дало государству «право блокировать транзакции и временно смещать руководство Яндекса, если оно сочтет это в национальных интересах», согласно Financial Times. .
Эти усилия также совпали с судебным преследованием Майкла Калви, американского инвестора, который два десятилетия назад вложил 5 миллионов долларов в «Яндекс». Судебное преследование Калви, приговоренного к пяти с половиной годам лишения свободы условно за растрату, насторожило бизнес-сообщество, как российское, так и зарубежное.
Судебное преследование Калви, приговоренного к пяти с половиной годам лишения свободы условно за растрату, насторожило бизнес-сообщество, как российское, так и зарубежное.
Доходы Яндекса, в значительной степени обусловленные рекламой, могут резко упасть, поскольку российская экономика движется к самому резкому спаду, по крайней мере, с начала 1990-х годов. Экономисты говорят, что в этом году валовой внутренний продукт России может сократиться на 15 процентов.
Работники Yandex Eats доставляют еду в Москву во время пандемии COVID-19 в апреле 2020 года.
Другие виды деятельности Яндекса, помимо «контента», продолжают приносить компании значительный доход. Yandex Eats, например, является лидером в области доставки еды и, как и его западные коллеги — Uber Eats, Grubhub, Deliveroo, Frichti — процветал во время COVID-19.Карантинные меры введены в Москве и других городах России.
Яндекс Еды попал в новости на этой неделе после того, как хакеры получили доступ к базе данных, содержащей тысячи имен и адресов по всей России, и утекли в нее. Регуляторы заявили, что проводят расследование.
Регуляторы заявили, что проводят расследование.
Продажа отдела новостей неизбежна, сказал Дайсон.
«Как сторонний наблюдатель, я бы сказала, что чем раньше они это сделают [тем лучше]. И под «продать» я подразумеваю «продать» в кавычках», — сказала она. «Он будет продан».
«Если контент будет представлять правительство, он может также принадлежать правительству. Или близкими людьми», — сказала она.
«У меня нет вопросов к самой компании. У меня есть вопросы о его способности… [продолжать] предоставлять реальную информацию», — сказал Дайсон Азаттыку. «Я держалась, пока могла», — сказала она.
Самсонова предсказала, что Яндекс продолжит работу в России, даже несмотря на то, что правительство еще больше ограничивает свободный поток информации.
«Яндекс останется в России, никуда не денется», — сказала она.
«Но чем бы ни был Яндекс сейчас — есть здание, есть бухгалтеры, инженеры, специалисты по слияниям и поглощениям — это не то, для чего Яндекс создавался», — сказала она.

 TravelLine передаст те данные, которые будут указаны в модуле онлайн-бронирования.
TravelLine передаст те данные, которые будут указаны в модуле онлайн-бронирования.
 Дорого и непрактично.
Дорого и непрактично.